
こんなお悩みに回答します。
こんな方におすすめ
- 表を使いたいけど作り方が分からない
- カッコイイ表を作りたい
- 横スクロール(水平バー)の出し方が分からない
AFFINGER6で表(テーブル)を作成した例

AFFINGER6で表(テーブル)を作成した例

表(テーブル)を作成すると情報をわかりやすく表現することができます。
プラグインの「Advanced Editor Tools」を利用して作成した表(テーブル)の完成イメージが以下になります。
| A | B | C | |
|---|---|---|---|
| テスト1 | 1000 | 1250 | 1500 |
| テスト2 | 2000 | 2500 | |
| てすと3 | 3000 | 3250 | 3500 |
このようにセルの結合や背景色、横スクロールを設定した表が作れます。
AFFINGER6での表(テーブル)の作り方

AFFINGER6での表(テーブル)の作り方
まずは、プラグインの「Advanced Editor Tools」を導入します。
インストールした「Advanced Editor Tools」を利用して表を作っていきます。
プラグイン『Advanced Editor Tools』のインストール
「ダッシュボード」 → 「プラグイン」 → 「新規追加」ボタンをクリック
キーワードに「Advanced Editor Tools」と入力し、表示されたAdvanced Editor Toolsの「今すぐインストール」ボタンをクリックします。

Advanced Editor Tools
Advanced Editor Toolsの追加が出来たら、「有効化」ボタンをクリックしてプラグインの有効化を行います。

Advanced Editor Toolsの有効化
これで「Advanced Editor Tools」の導入は完了です。
AFFINGER6での基本的な表(テーブル)の操作方法
表(テーブル)作成についての基本的な操作について説明していきます。
AFFINGER6では「Advanced Editor Tools」を利用して表を作成します。
表作成の基本的な操作は全て「Advanced Editor Tools」で行うことになります。
ここで基本的な操作方法は以下の4つです
- ベースとなる表(テーブル)の作成
- セルの結合
- 列の挿入・削除
- 行の挿入・削除
①ベースとなる表(テーブル)の作成
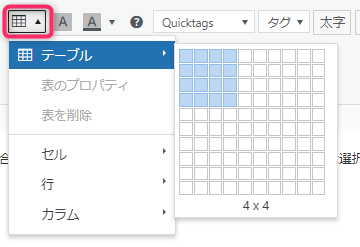
ベースとなる表(テーブル)を作成するには、記事投稿画面のヘッダー表(テーブル)クリックして「テーブル」を選択し行列数を決定します。
これにより、作成する表の行と列の数を選択した分だけの表が作成されます。
「画面ヘッダー」 → 「表(テーブル)ボタン」 → 「テーブル」を選択→行列数を選択

4×4の表を作成する例
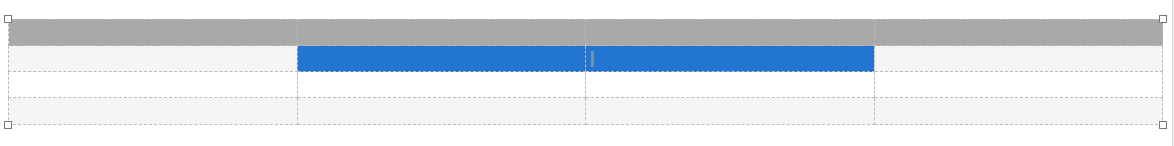
テーブル選択時に表示される「マス」をマウスポインタで行列数を選択してクリックすると、以下のようなベースの表が作成されます。
②セルの結合
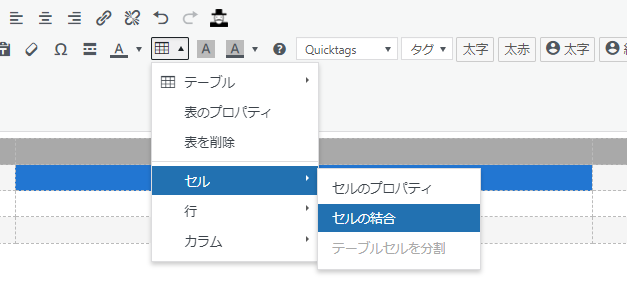
セルを結合するには、表から結合したいセルを選択し、記事投稿画面のヘッダー表(テーブル)クリックして「セル」から「セルの結合」を選択します。
結合されたセルは一つの大きなセルとして扱われ、結合したセル内にテキストやデータを配置することができます。
「結合するセルを選択」 → 「表(テーブル)ボタン」 → 「セル」→「セルの結合」を選択

結合するセルを選択

セルの結合を選択
選択していたセルが結合されます。
③列の挿入・削除
表に新しい列を挿入するには、列を挿入したい位置のセルにカーソルを合わせます。
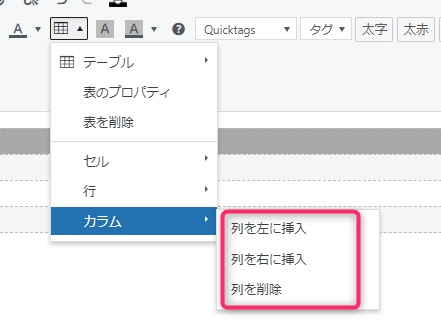
記事投稿画面のヘッダー表(テーブル)クリックして「カラム」から「列を左に挿入 or 列を右に挿入」を選択します。
これにより、新しい列が選択した位置に挿入されます。
「セルを選択」 → 「表(テーブル)ボタン」 → 「カラム」→「列を左に挿入 or 列を右に挿入」を選択

列の追加削除
列を削除する場合は、「列を削除」を選択します。
④行の挿入・削除
表(テーブル)に新しい行を挿入するには、行を挿入したい位置のセルにカーソルを合わせます。
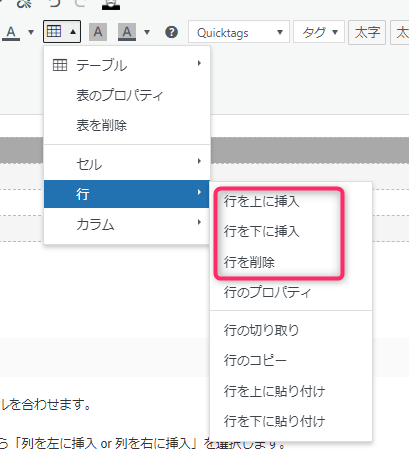
記事投稿画面のヘッダー表(テーブル)クリックして「行」から「行を上に挿入 or 列を下に挿入」を選択します。
これにより、新しい行が選択した位置に挿入されます。
「セルを選択」 → 「表(テーブル)ボタン」 → 「行」→「行を上に挿入 or 行を上に挿入」を選択

行の追加削除
行を削除する場合は、「行を削除」を選択します。
AFFINGER6で表(テーブル)のスタイルやデザインをカスタマイズする方法

AFFINGER6で表(テーブル)のスタイルやデザインをカスタマイズする方法
背景色や罫線のスタイル、横スクロールなどのカスタマイズ手法を紹介します。
枠線・背景色のカスタマイズ
テーブル内の特定のセル、列、行、またはテーブル全体の背景色をカスタマイズすることができます。
これにより、特定のデータを目立たせたり、テーブルの全体的なスタイルを設定したりすることができます。
手順
- スタマイズしたいセル、列、行を選択
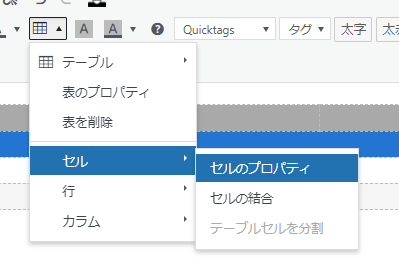
- 表(テーブル)ボタンをクリック
- セルのプロパティを選択
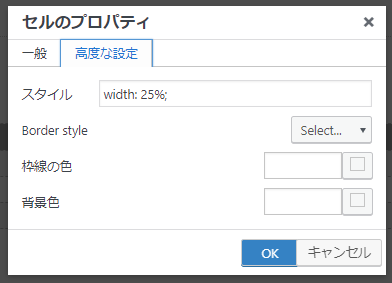
- 高度な設定タブを選択

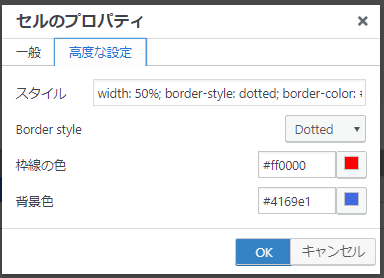
セルのプロパティを選択

セルのプロパティ
高度な設定タブから罫線の種類(実線、点線、破線など)、枠線の色、背景色をカスタマイズすることができます。
セルのプロパティの設定例
- Border style:破線
- 枠線の色:赤
- 背景色:ロイヤルブルー

セルのプロパティの変更例
横スクロール(水平スクロール)バーの表示
スマホでのテーブル表示は、セルの内容が改行されて見づらくなる場合があります。
横スクロール(水平スクロール)バーを表示させると見やすくなります。
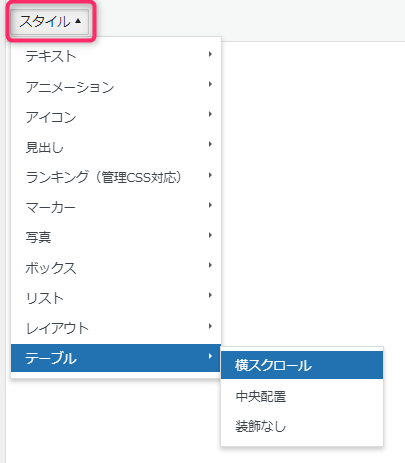
「スタイル」 → 「テーブル」 → 「横スクロール」を選択

テーブルの横スクロール

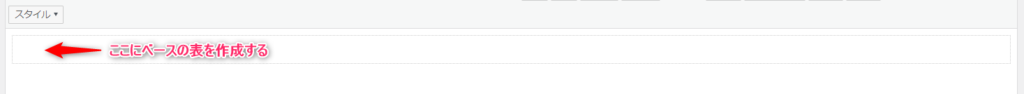
横スクロールバーを表示させる表の作成位置
破線で囲われた枠が作られるので、この中で表を作成します。

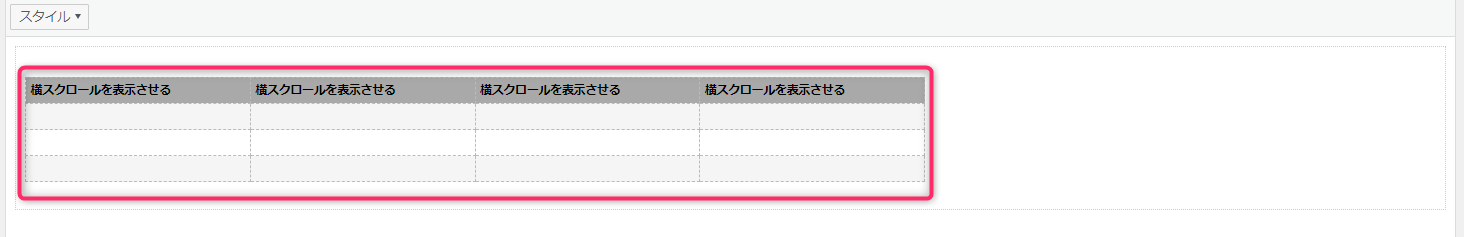
横スクロールバーを表示させる表の作成例
| 横スクロールを表示させる | 横スクロールを表示させる | 横スクロールを表示させる | 横スクロールを表示させる |
まとめ:表(テーブル)を利用して見やすい記事を作成しよう

表(テーブル)を利用して見やすい記事を作成しよう
AFFINGER6での表(テーブル)の作成方法を解説しました。
「Advanced Editor Tools」を利用すると簡単に表(テーブル)が作成できます。
表(テーブル)を利用することで、記事が見やすくなります。
表を作るのが難しいなと感じていた方は、ぜひ今回解説した方法で表(テーブル)作成にチャレンジしてみてください。
ご拝読頂きありがとうございます。

