
プラグインって何に?
今回はこんなお悩みを解決します。
こんな方におすすめ
- オススメのプラグインを教えて欲しい
- どんなプラグを入れてたら良いのか分からない
- プラグインの導入方法を教えて欲しい
今回はWordPressブログ初心者に向けて、最低限の導入しておくべきオススメのプラグイン12選と導入方法についてご紹介します。
本記事を読めばオススメのプラグインを簡単に導入することが出来ます、ぜひ参考にしてみてください。
オススメのWordPressテーマは以下の記事でご紹介しています。
-

-
WordPressブログのおすすめテーマ7選【有料5選+無料2選】
今回はこんな悩みを解決します。 こんな方におすすめ Wordpress初心者 無料テーマと有料テーマの違いについて知りたい 有料テーマの導入を検討している この記事の信頼性 Wordpr ...
それではオススメのプラグインをご紹介していきます。
これからWordPressをはじめたいという方は、「WordPressブログのおすすめテーマ7選【有料5選+無料2選】」をご参考にして下さい。
- WordPressのプラグインとは?
- WordPressで導入すべきオススメのプラグイン12選
- ①:Classic Editor →旧エディタ(テキストエディタ)
- ②:AddQuicktag →お気に入りのタグを登録できる
- ③:Advanced Editor Tools →編集画面カスタマイズ
- ④:Table of Contents Plus →目次作成
- ⑤:BackWPup →WordPressのバックアップ
- ⑥:Broken Link Checker →リンク切れチェック
- ⑦:Contact Form 7 →お問い合わせフォーム
- ⑧:CAPTCHA 4WP →スパム防止
- ⑨:SiteGuard WP Plugin →管理画面のセキュリティ強化
- ⑩:EWWW Image Optimizer →画像圧縮
- ⑪:XML Sitemap & Google News →サイトマップ作成
- ⑫:WP Multibyte Patch →日本語の不具合修正
- WordPressでプラグインを導入する時の注意点3つ
- WordPressのプラグインの導入手順
- まとめ:プラグインでサイトを最適化しよう
WordPressのプラグインとは?

WordPressのプラグインとは?
プラグインとは、WordPressの機能を追加するプログラムのことです。
WordPressの初期状態は、ほとんどの機能がインストールされていません。
そのためプラグインを導入して必要な機能を追加していく必要があります。

WordPressで導入すべきオススメのプラグイン12選

WordPressで導入すべきオススメのプラグイン12選
それではWordPressのおすすめプラグインをご紹介していきます。
オススメのプラグイン12個
- Classic Editor →旧エディタ(テキストエディタ)
- AddQuicktag →お気に入りのタグを登録できる
- Advanced Editor Tools →編集画面カスタマイズ
- Table of Contents Plus →目次作成
- BackWPup →WordPressのバックアップ
- Broken Link Checker →リンク切れチェック
- Contact Form 7 →お問い合わせフォーム
- CAPTCHA 4WP →スパム防止
- SiteGuard WP Plugin →管理画面のセキュリティ強化
- EWWW Image Optimizer →画像圧縮
- XML Sitemaps →サイトマップ作成
- WP Multibyte Patch →日本語の不具合修正
それでは解説していきます。
①:Classic Editor →旧エディタ(テキストエディタ)

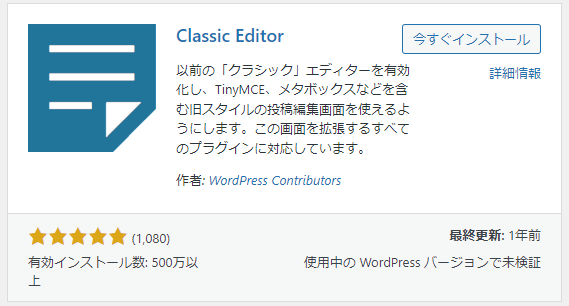
オススメのプラグイン①:Classic Editor
「classic Editor」は投稿編集画面をWordのようにテキストベースで扱うことが出来ます。
「classic Editor」の入力エリアの表示方法はビジュアルエディターとテキストエディターの2種類あります。
テキストエディタではHTMLタグを入力出来るので、HTMLの知識があれば効率的にカスタマイズすることが出来ます。
これからHTMLを勉強したい方にもオススメのプラグインです。
直感的に扱えるブログエディタの「Gutenberg(グーテンベルク)」の2種類があります。
「classic Editor」のサポート終了の話しもあるので新エディタの「Gutenberg(グーテンベルク)」に慣れていた方が良いかもしれません。
②:AddQuicktag →お気に入りのタグを登録できる

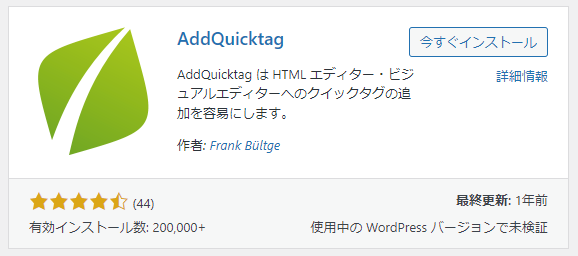
オススメのプラグイン②:AddQuicktag
「AddQuickTag」はHTMLタグをあらかじめ登録しておくことが出来るプラグインです。
WordPressで記事を書く時によく使う装飾(マーカー、ボックス、吹き出しなど)を登録していると、「AddQuickTag」で呼び出すだけで使うことが出来て便利です。

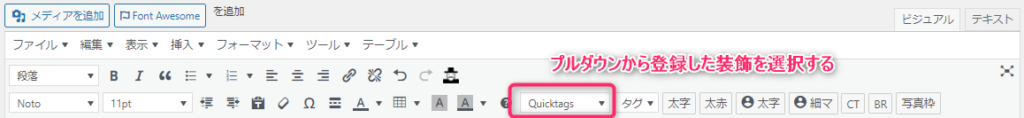
登録したHTMLタグは「AddQuickTag」のプルダウンから選択するだけです。
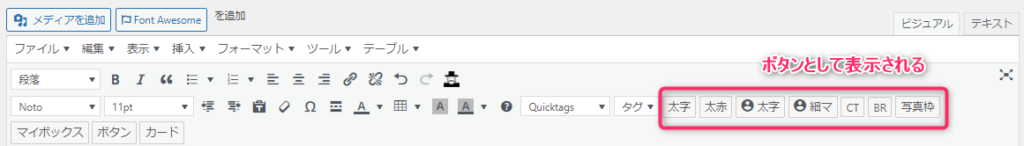
③:Advanced Editor Tools →編集画面カスタマイズ

オススメのプラグイン③:Advanced Editor Tools
「Advanced Editor Tools」は編集画面によく使う装飾(マーカー、ボックス、吹き出しなど)をボタンとして追加し使いやすくするプラグインです。

④:Table of Contents Plus →目次作成

オススメのプラグイン④:Table of Contents Plus
「Table of Contents Plus」は、目次を自動的に作成できるプラグインです。
見出しタグを目次にまとめてくれます。
本ブログも「Table of Contents Plus」を使用しています。
⑤:BackWPup →WordPressのバックアップ

オススメのプラグイン⑤:BackWPup
「BackWPup」はWordPressをバックアップしてくれるプラグインです。
もしもの時のためにバックアップを取るようにしておきましょう。
せっかく書いた記事が消えたり、WordPressがおかしくなった時に復旧することが出来ます。
⑥:Broken Link Checker →リンク切れチェック

オススメのプラグイン⑥:Broken Link Checker
「Broken Link Checker」はサイト内でリンク切れを通知してくれるプラグインです。
ブログ記事が増えていくと1つ1つリンクをチェックすることが大変になるので導入することをオススメします。
⑦:Contact Form 7 →お問い合わせフォーム

オススメのプラグイン⑦:Contact Form 7
「Contact Form」はお問い合わせフォームを設置できるプラグインです。
⑧:CAPTCHA 4WP →スパム防止

オススメのプラグイン⑧:CAPTCHA 4WP
「CAPTCHA 4WP」はおスパムコメントを防止するプラグインです。
WordPressに標準で入っている「Akismet Anti-Spam」は商業目的での使用が出来なくなりました。
アフェリエイトやGoogleアドセンスの設置を考えている方は「CAPTCHA 4WP」の導入をオススメします。
⑨:SiteGuard WP Plugin →管理画面のセキュリティ強化

オススメのプラグイン⑨:SiteGuard WP Plugin
「SiteGuard WP Plugin」は不正アクセスからWordPressを守ってくれるプラグインです。
管理ページの不正アクセスを防止してくれるので導入することをオススメします。
⑩:EWWW Image Optimizer →画像圧縮

オススメのプラグイン⑩:EWWW Image Optimizer
「EWWW Image Optimizer」はWordPressに画像をアップロードする時に圧縮&最適化してくれるプラグインです。
既にWordPressにアップロードした画像も圧縮してくれます。
⑪:XML Sitemap & Google News →サイトマップ作成

オススメのプラグイン⑪:XML Sitemap & Google News
「XML Sitemap & Google News」はサイトマップを作成するためのプラグインです。
Googleにブログ内のサイト構造を知らせることで、Googleの検索結果に早く表示させることが出来ます。
>>XML Sitemap & Google Newsを導入する
⑫:WP Multibyte Patch →日本語の不具合修正

オススメのプラグイン⑫:WP Multibyte Patch
「WP Multibyte Patch」はWordPressの日本語の不具合修正などをしてくれるプラグインです。
WordPressでプラグインを導入する時の注意点3つ

WordPressでプラグインを導入する時の注意点3つ
プラグインをご紹介しましたがいくつかの注意点があります。
プラグイン導入時の注意点3つ
- プラグインを入れすぎない
- 競合するプラグインを入れない
- 定期的にプラグインを更新する
①:プラグインを入れすぎない
不要なプラグインは入れないようにしましょう。
プラグインを入れすぎるとサイトの動作や表示が遅くなったりするためです。
不要なプラグインは削除するようにしましょう。
②:競合するプラグインを入れない
WordPressテーマに標準の機能と重複するようなプラグインは導入するのを止めておきましょう。
機能が重複するとエラーになってしまい、その機能自体が使えなくなってしまう恐れがあります。
もともと使えていた吹き出しの機能が使えなくなってしまうことがあります。
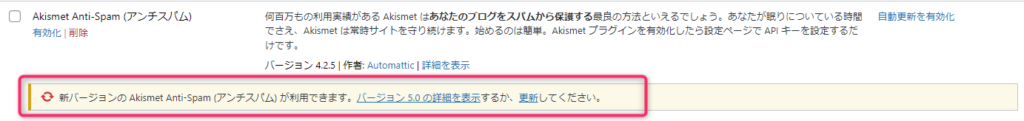
③:定期的にプラグインを更新する
プラグインは定期的に更新するようにしましょう。

プラグインの更新画面
新バージョンがある場合は上記の用意表示されるので、「更新」をクリックして最新バージョンに更新して下さい。
最新のバージョンに更新する理由は以下です。
- 不具合の改修
- 機能の追加
定期的に管理画面をチェックてプラグインを更新しておきましょう。
WordPressのプラグインの導入手順

WordPressのプラグインの導入手順
最後にWordPressプラグインの導入手順についてご紹介します。
プラグインの導入手順
- プラグインを新規追加
- 導入するプラグインを検索しインストール
- プラグインを有効化する
上記の3つを順に説明していきます。
①:プラグインを新規追加
WordPress管理画面の左のプラグインから新規追加をクリックします。

プラグインの新規追加をクリック
②:導入するプラグインを検インストール
キーワードを入力して追加したいプラグインを検索します。
導入したいプラグインを「今すぐインストール」します。

今すぐインストールをクリック
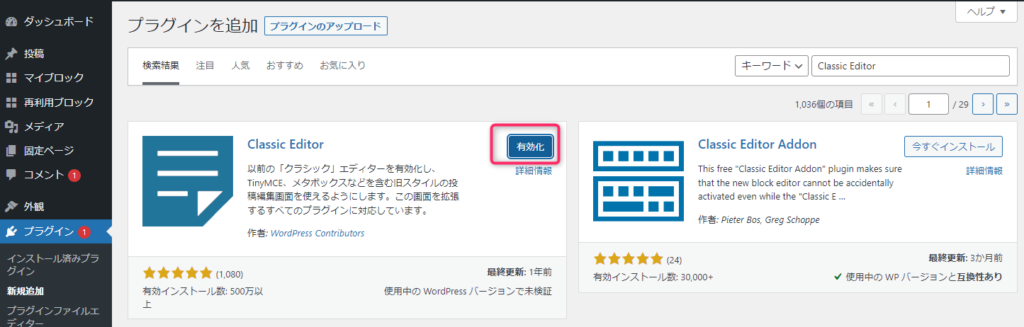
③:プラグインを有効化する
インストールが完了すれば、「有効化」をクリックしてプラグインの導入完了です。

プラグインを有効化
以下のように「インストール済みのプラグイン」画面にClassic Editorが追加されます。

プラグイン一覧

まとめ:プラグインでサイトを最適化しよう

プラグインでサイトを最適化しよう
今回はオススメのプラグイン12個と導入手順をご紹介しました。
プラグインのおさらい
- Classic Editor →旧エディタ(テキストエディタ)
- AddQuicktag →お気に入りのタグを登録できる
- Advanced Editor Tools →編集画面カスタマイズ
- Table of Contents Plus →目次作成
- BackWPup →WordPressのバックアップ
- Broken Link Checker →リンク切れチェック
- Contact Form 7 →お問い合わせフォーム
- CAPTCHA 4WP →スパム防止
- SiteGuard WP Plugin →管理画面のセキュリティ強化
- EWWW Image Optimizer →画像圧縮
- XML Sitemaps →サイトマップ作成
- WP Multibyte Patch →日本語の不具合修正
ご自身に必要なプラグインを選択して導入してみてください。
プラグインの入れすぎはサイトを重くしてしまい、SEOにも影響があるので注意が必要です。
あとは記事を書いてブログ運営を楽しみましょう!
ご拝読頂きありがとうございます。

