
AFFINGERでもマナブログ風に表示出来ますか?
こんなお悩みに回答します。
こんな方におすすめ
- マナブログ風のチェックマークを表示したい
- カスタマイズしたチェックマークを呼び出せるようにしたい
- 色々なチェックマークの表示方法を知りたい
- チェックマークの効果的な使い方を知りたい
AFFINGERでもマナブログ風のチェックマークや、色々なチェックマークが表示できます。
表示の完成イメージは以下の通りです。
マナブログ風のチェックマーク
←チェックマークのイメージです
AFFINGERの機能から呼び出せるチェックマーク
- サンプル
- サンプル
- サンプル
- サンプル
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト

AFFINGERでマナブログ風チェックマークを表示する方法

結論
これから紹介するHTMLとCSSのコードをコピペするだけでOKです。
HTML
<i class="fa fa-check fa-lg my-skyblue" aria-hidden="true"></i><span class="check-txt"> ←チェックマークのイメージです</strong>
CSS
/* 色指定:スカイブルー */
.my-skyblue {color: #6c9fce;}
/* チェックマークのテキスト */
.check-txt {
font-size: 120%;
font-weight:bold;
margin-left:5px;
}
「Font Awesome」プラグインの導入
AFFINGER6の場合は「Font Awesome」プラグインを追加する必要があります。
「ダッシュボード」 → 「プラグイン」 → 「新規追加」ボタンをクリック
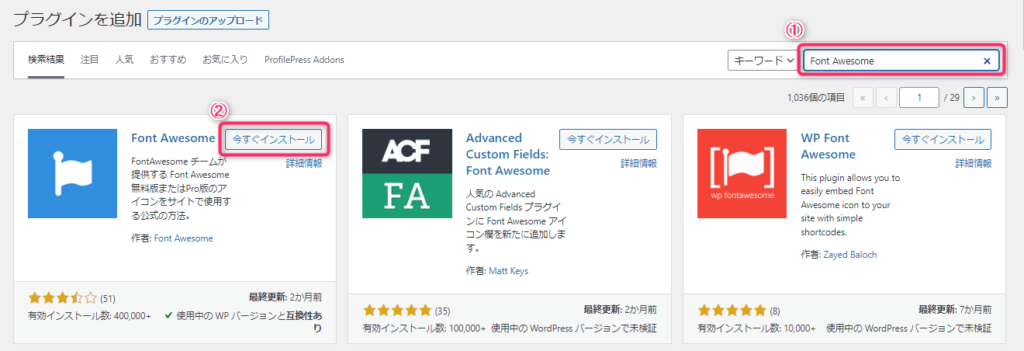
キーワードに「Font Awesome」と入力し、表示されたFont Awesomeの「今すぐインストール」ボタンをクリックします。

Font Awesomeプラグインの追加
Font Awesomeの追加が出来たら、「有効化」ボタンをクリックしてプラグインの有効化を行います。

Font Awesomeの有効化
プラグインの追加手順
- ダッシュボードから「プラグイン」を選択
- 「新規追加」ボタンをクリック
- キーワードに「Font Awesome」と入力
- Font Awesomeの「今すぐインストール」ボタンをクリック
- 「有効化」ボタンをクリック
おすすめのプラグインと導入方法の詳しい説明を、以下の記事にて紹介しているのでご覧ください。
-

-
WordPressおすすめプラグイン12選と導入手順を解説
今回はこんなお悩みを解決します。 こんな方におすすめ オススメのプラグインを教えて欲しい どんなプラグを入れてたら良いのか分からない プラグインの導入方法を教えて欲しい 今回はWordPressブログ ...
CSSの追加
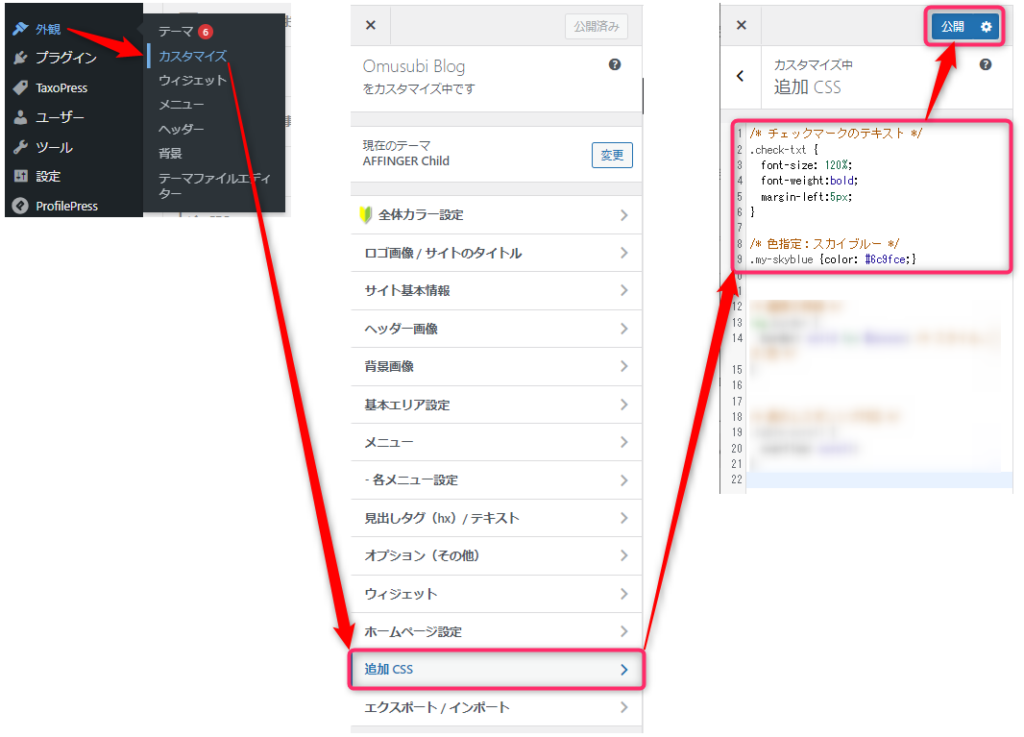
「ダッシュボード」 → 「カスタマイズ」 → 「追加CSS」を選択
表示された追加CSSにコードを貼って「公開」ボタンをクリックすればOKです。

追加CSSにコピーしたコードをペーストする
以下のCSSコードをコピー&ペーストすればOKです。
/* 色指定:スカイブルー */
.my-skyblue {color: #6c9fce;}
/* チェックマークのテキスト */
.check-txt {
font-size: 120%;
font-weight:bold;
margin-left:5px;
}
HTMLの追加
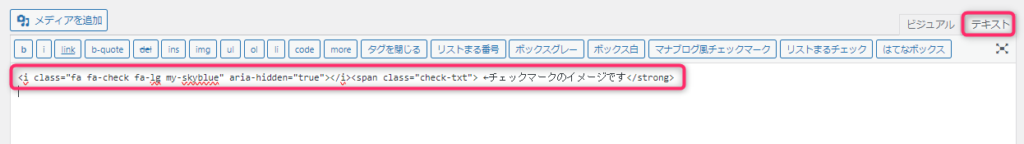
以下のコードをコピーして「テキストエディタ」に貼り付け
<i class="fa fa-check fa-lg my-skyblue" aria-hidden="true"></i><span class="check-txt"> ←チェックマークのイメージです</strong>
クラッシックエディタの「テキスト」表示でを貼り付けすればOKです。

テキストにHTMLコードを貼り付ける
チェックマークの使い方

ここからは、FFINGERの機能で使えるチェックマークについて解説していきます。
リストから呼び出すチェックマーク
リストから呼び出せるチェックマークは4種類です。
全てプルダウンから選択するだけで使えるので超簡単です!
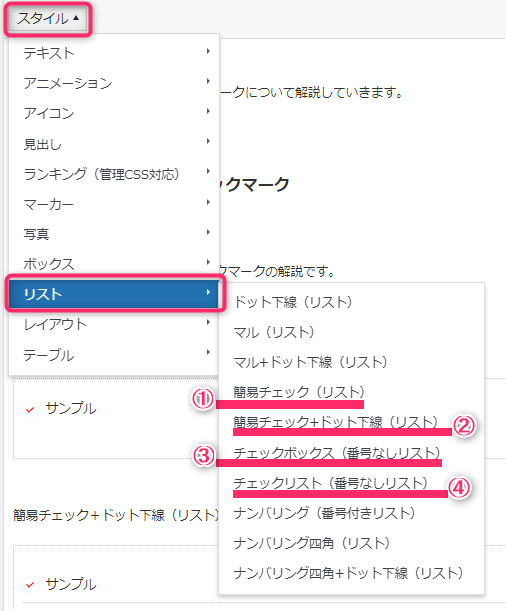
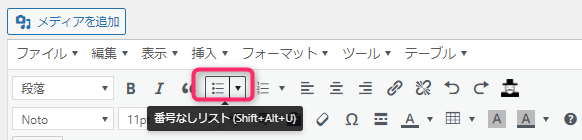
クラッシックエディタの「スタイル」→「リスト」を選択

リストのチェックマーク4種類
①:簡易チェック(リスト)
- サンプル
②:簡易チェック+ドット下線(リスト)
- サンプル
③:チェックボックス(番号なしリスト)
- サンプル
④:チェックリスト(番号なしリスト)
- サンプル
アイコンから呼び出すチェックマーク
リストから呼び出せるチェックマークは1種類だけです。
こちらもプルダウンから選択するだけでOKです。
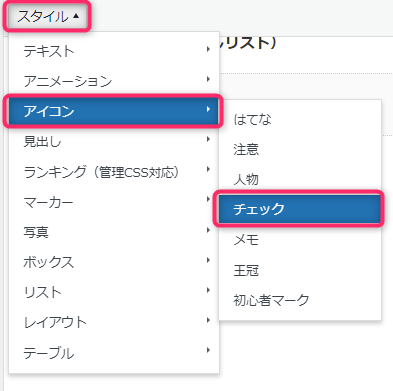
クラッシックエディタの「スタイル」→「アイコン」を選択

アイコンのチェックマーク
←このチェックマークになります。
ボックスから呼び出すチェックマーク
リストから呼び出せるチェックマークは3種類です。
②こんな方におすすめ (v)、③こんな方におすすめ [v] についてはプルダウンから選択するだけでOKです。
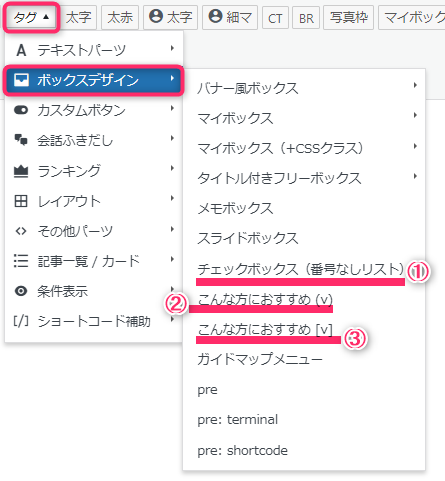
クラッシックエディタの「タグ」→「ボックスデザイン」を選択

ボックスデザインのチェックボックス
①:チェックボックス(番号無しリスト)
リストと組み合わせて使うことになります。
手順
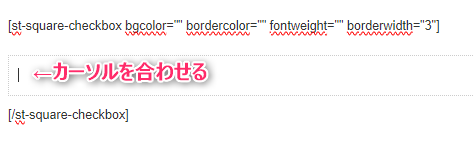
- 「チェックボックス(番号無しリスト)」を選択
- エディタに入力されたコードのボックス内にカーソルを合わせる

- エディタのヘッダーにある「番号無しリスト」ボタンをクリック

- 「番号無しリスト」に入力

↓ 完成イメージ
- サンプル
②:こんなかたにおすすめ (v)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
②:こんなかたにおすすめ [v]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
Webアイコンから呼び出すチェックマーク
Webアイコンから呼び出せるチェックマークは3種類です。
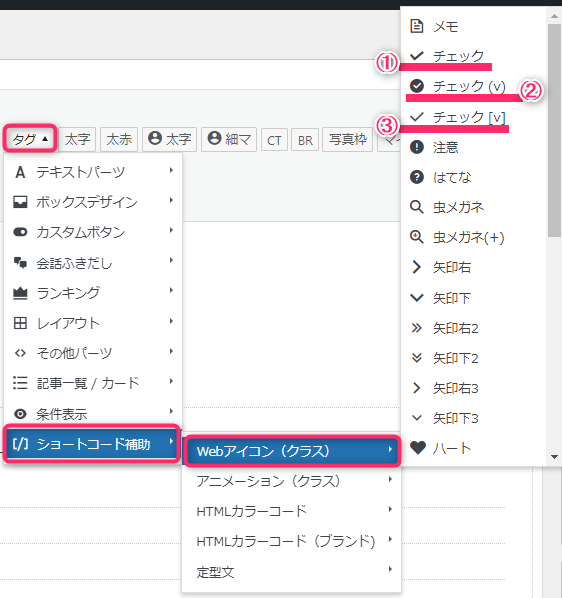
クラッシックエディタの「タブ」→「ショートコード補助」→「Webアイコン(クラス)」を選択

Webアイコンのチェックマーク
「Webアイコン(クラス)」から表示したいアイコンを選択する形になりますが、
これまで解説したチェックマークの使用方法とは異なり、選択するだけではチェックマークは表示されません。
ショートコードのクラス名を入力する補助機能になっています。
では、具体的に解説していきます。
①:チェック
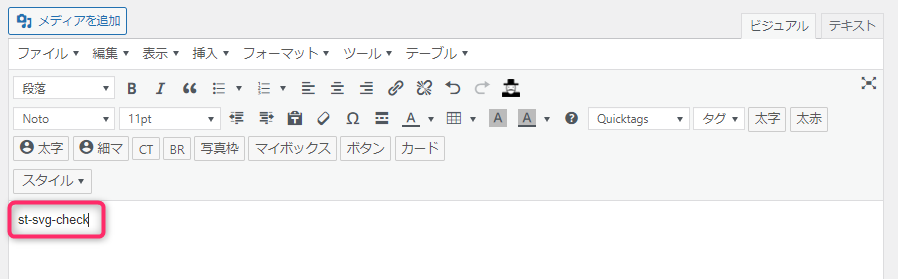
「チェック」を選択すると以下のように、エディタに「st-svg-check」と入力されます。

チェックマーク選択後のエディタ
「st-svg-check」がショートコードのクラス名になっています。
以下のショートコードの「●●●」がクラス名を指定する箇所になります。
shortcode
[st-i class="●●●"]
●●●に「st-svg-check」を入力します。

ショートコードにクラス名を入力
shortcode
[st-i class="st-svg-check"]
↓ 完成イメージ
②:チェック (v)
③:チェック [v]
AFFINGERでチェックマークの表示方法まとめ

本記事では、AFFINGERで使えるチェックマークについて解説しました。
基本的にはコピペやプルダウンメニューから選択することで簡単に使えます。
チェックマークをアクセントとして使うことで、読者にも見やすい記事になります。

まだWordPressテーマを検討中の方は、以下の記事にておすすめのテーマを紹介しているのでご覧ください。
-

-
WordPressブログのおすすめテーマ7選【有料5選+無料2選】
今回はこんな悩みを解決します。 こんな方におすすめ Wordpress初心者 無料テーマと有料テーマの違いについて知りたい 有料テーマの導入を検討している この記事の信頼性 Wordpr ...
ご拝読頂きありがとうございます。

